SSL化のためにサイトを久しぶりにいじっていると、やり方を調べるために他のサイトを見る機会も増えますけど、「これいいな」という機能とかデザインの方に目移りしてしまって、本来やるべきことが一向に進んでいません。
そんな気になるデザインの中でも、ブログの記事下にその単一記事のサムネを再表示してFacebookページに「いいね」を誘導するやつがカッコよくて、「これ真似たいな」と思って調べました。
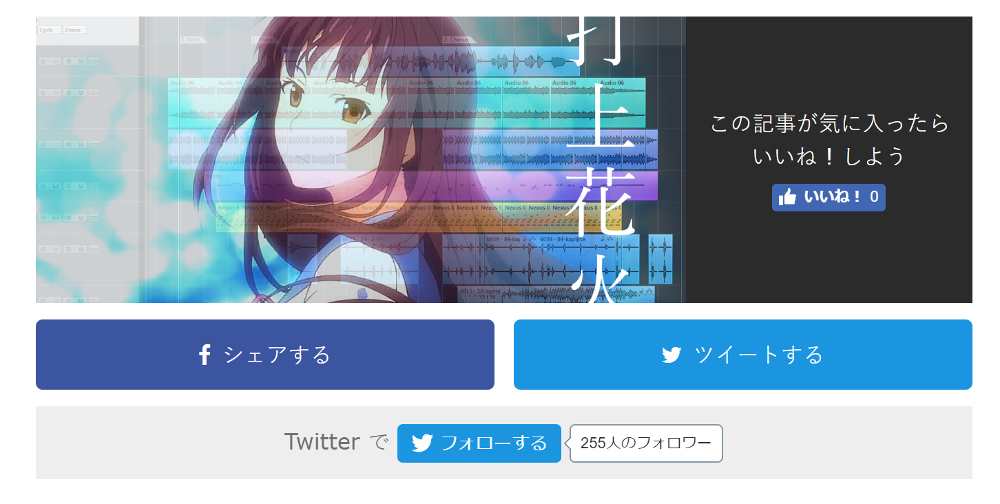
こんなやつ。(うちのサンプルなのでFacebookページへのいいねが0、笑)

Wordpressのテーマによっては、デフォルトでこの機能がついてるのもあるみたいですけど、うちが使わせて頂いているSimplicityにはないので(SNSへの拡散ボタンの配置機能はありますが)、プラグインを探してみました。
ということで、それを実装するためのプラグインの「VA Social Buzz」の紹介となります。
CTAを強化してくれるプラグイン
プラグイン自体の説明の前に、上記の「こんなやつ」の名称について。
これは「CTA」(Call to Action:コール トゥー アクション)と呼ばれるもので、記事の最後に読者へしてほしいアクションを誘導するためのコンテンツを設置しておくものらしいです。
一般的なブログならSNSのフォローや拡散のボタンを置いたり、企業なら「資料請求はこちら」といった次へのアクションへ繋げる感じでしょうか。
超簡単「VA Social Buzz」の設定
ということで、プラグインを検索して有効化します。

そのあとは、Wordpressの管理画面から「VA Social Buzz」の設定をします。
「表示設定」が拡張される形で設定項目が出てきます。
プラグインの名前のついたタブとかは増えないので、注意が必要です。
設定 ⇒ 表示設定 ⇒ VA Social Buzz

あとは「Facebook ページのユーザーネーム」と「Twitter のユーザーネーム」にそれぞれ自分のユーザーネームを入れるだけ。
これで、各記事の下にそれぞれのサムネイル入りのFacebookページへのいいねボタンとシェアボタン、さらにTwitterのツイートボタンが出現します。
スムーズに進めば、所要時間1分足らずで終わってる簡単さ。
つまずきそうになった部分
こんなに簡単設定にも関わらず、詰みそうになったのが「Facebookページのユーザーネーム」。
Facebookの仕様上、ユーザーネームはページを複数所有していても一度しか変更ができないようで、自分は違うページでユーザーネームを設定してしまったので、このサイト用のFacebookページのユーザーネームは変更できないと言われました。
※いいね数が25以上ある場合は、そのページのユーザーネームは変更ができます。

ということで、このプラグイン使えないじゃん、と諦めかけましたが……、
ユーザーネーム関係なく、アドレスの赤字部分を試しに入れてみたら、問題なく自分のFacebookページへ「いいね」するポップアップが表示できました。
https://www.facebook.com/Seijis-Feels-So-Good-676451009184743/
ということで、「Facebookページのユーザーネーム」というのに惑わされずに、ページのアドレスの上記部分に該当するところをコピペすれば動くみたいです。
ということで、作ったまま放置していたFacebookページを今更アピールしてみることになりました。
「いいね」数ゼロのままだと恥ずかしいので、ぜひ「いいね」押してください(笑)。